|
400
|
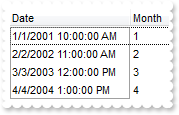
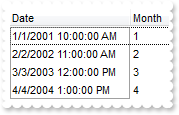
How can I display only the month of the date

With Tree1
.Columns.Add "Date"
.Columns.Add("Month").ComputedField = "month(%0)"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
399
|
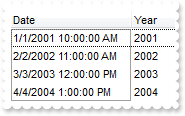
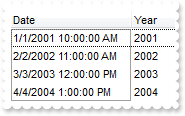
How can I get only the year part from a date expression

With Tree1
.Columns.Add "Date"
.Columns.Add("Year").ComputedField = "year(%0)"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
398
|
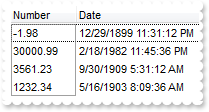
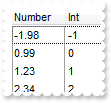
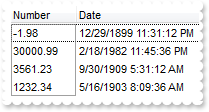
Can I convert the expression to date

With Tree1
.Columns.Add "Number"
.Columns.Add("Date").ComputedField = "date(dbl(%0))"
With .Items
.AddItem "-1.98"
.AddItem "30000.99"
.AddItem "3561.23"
.AddItem "1232.34"
End With
End With
|
|
397
|
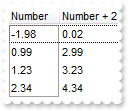
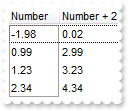
Can I convert the expression to a number, double or float

With Tree1
.Columns.Add "Number"
.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
396
|
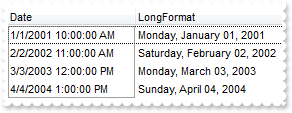
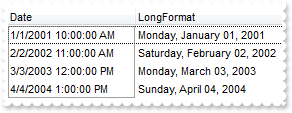
How can I display dates in long format

With Tree1
.Columns.Add "Date"
.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
395
|
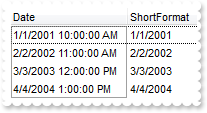
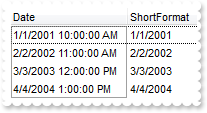
How can I display dates in short format

With Tree1
.Columns.Add "Date"
.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
394
|
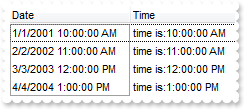
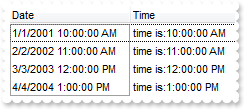
How can I display the time only of a date expression

With Tree1
.Columns.Add "Date"
.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #2/2/2002 11:00:00 AM#
.AddItem #3/3/2003 0:00:00 PM#
.AddItem #4/4/2004 1:00:00 PM#
End With
End With
|
|
393
|
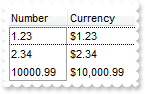
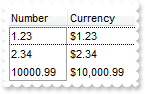
Is there any function to display currencies, or money formatted as in the control panel

With Tree1
.Columns.Add "Number"
.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
With .Items
.AddItem "1.23"
.AddItem "2.34"
.AddItem "10000.99"
End With
End With
|
|
392
|
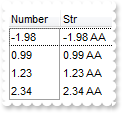
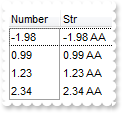
How can I convert the expression to a string so I can look into the date string expression for month's name

With Tree1
.Columns.Add "Number"
.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
391
|
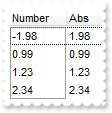
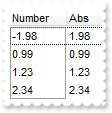
Can I display the absolute value or positive part of the number

With Tree1
.Columns.Add "Number"
.Columns.Add("Abs").ComputedField = "abs(%0)"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
390
|
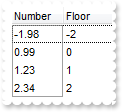
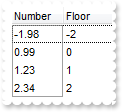
Is there any function to get largest number with no fraction part that is not greater than the value

With Tree1
.Columns.Add "Number"
.Columns.Add("Floor").ComputedField = "floor(%0)"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
389
|
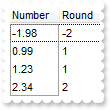
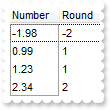
Is there any function to round the values base on the .5 value

With Tree1
.Columns.Add "Number"
.Columns.Add("Round").ComputedField = "round(%0)"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
388
|
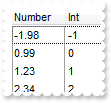
How can I get or display the integer part of the cell

With Tree1
.Columns.Add "Number"
.Columns.Add("Int").ComputedField = "int(%0)"
With .Items
.AddItem "-1.98"
.AddItem "0.99"
.AddItem "1.23"
.AddItem "2.34"
End With
End With
|
|
387
|
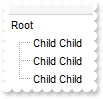
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

With Tree1
.Columns.Add("").ComputedField = "proper(%0)"
With .Items
h = .AddItem("root")
.InsertItem h,,"child child"
.InsertItem h,,"child child"
.InsertItem h,,"child child"
.ExpandItem(h) = True
End With
End With
|
|
386
|
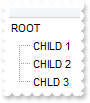
Is there any option to display cells in uppercase

With Tree1
.Columns.Add("").ComputedField = "upper(%0)"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Chld 3"
.ExpandItem(h) = True
End With
End With
|
|
385
|
Is there any option to display cells in lowercase

With Tree1
.Columns.Add("").ComputedField = "lower(%0)"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Chld 3"
.ExpandItem(h) = True
End With
End With
|
|
384
|
How can I mark the cells that has a specified type, ie strings only

With Tree1
.ConditionalFormats.Add("type(%0) = 8").ForeColor = RGB(255,0,0)
.Columns.Add ""
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,2
.InsertItem h,,"Chld 3"
.ExpandItem(h) = True
End With
End With
|
|
383
|
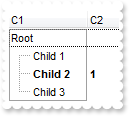
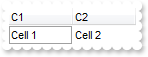
How can I bold the items that contains data or those who displays empty strings

With Tree1
.ConditionalFormats.Add("not len(%1)=0").Bold = True
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
hC = .InsertItem(h,,"Child 2")
.CellCaption(hC,1) = "1"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
382
|
Can I change the background color for items or cells that contains a specified string

With Tree1
.ConditionalFormats.Add("%0 contains 'hi'").BackColor = RGB(255,0,0)
.Columns.Add ""
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Chld 3"
.ExpandItem(h) = True
End With
End With
|
|
381
|
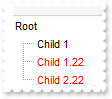
Is there any option to change the fore color for cells or items that ends with a specified string

With Tree1
.ConditionalFormats.Add("%0 endwith '22'").ForeColor = RGB(255,0,0)
.Columns.Add ""
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 1.22"
.InsertItem h,,"Child 2.22"
.ExpandItem(h) = True
End With
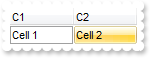
End With
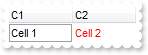
|
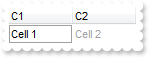
|
380
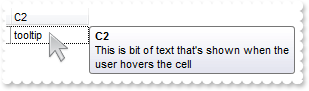
|
How can I highlight the cells or items that starts with a specified string

With Tree1
.ConditionalFormats.Add("%0 startwith 'C'").Underline = True
.Columns.Add ""
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"SChild 3"
.ExpandItem(h) = True
End With
End With
|
|
379
|
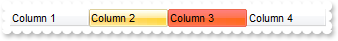
How can I change the background color or the visual appearance using ebn for a particular column

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Columns
.Add "Column 1"
.Add("Column 2").Def(exHeaderBackColor) = 16777216
.Add("Column 3").Def(exHeaderBackColor) = 16777471
.Add "Column 4"
End With
End With
|
|
378
|
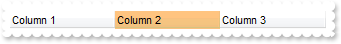
How can I change the background color for a particular column

With Tree1
With .Columns
.Add "Column 1"
.Add("Column 2").Def(exHeaderBackColor) = 8439039
.Add "Column 3"
End With
End With
|
|
377
|
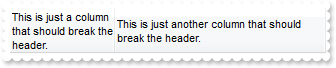
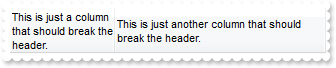
How can I display the column's header using multiple lines

With Tree1
.HeaderHeight = 128
.HeaderSingleLine = False
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add "This is just another column that should break the header."
End With
|
|
376
|
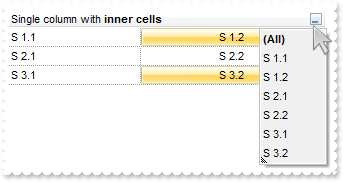
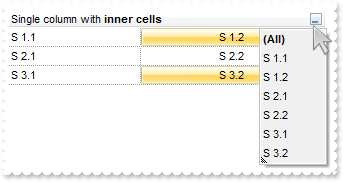
How can include the values in the inner cells in the drop down filter window

With Tree1
.DrawGridLines = exRowLines
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Description(exFilterBarBlanks) = ""
.Description(exFilterBarNonBlanks) = ""
With .Columns.Add("Single Column")
.HTMLCaption = "Single column with <b>inner cells</b>"
.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = exIncludeInnerCells
End With
.ShowFocusRect = False
With .Items
s = .SplitCell(.AddItem("S 1.1"),0)
.CellCaption(,s) = "S 1.2"
.CellHAlignment(,s) = CenterAlignment
.CellBackColor(,s) = &H1000000
.CellWidth(,s) = 84
s = .SplitCell(.AddItem("S 2.1"),0)
.CellCaption(,s) = "S 2.2"
.CellHAlignment(,s) = CenterAlignment
.CellWidth(,s) = 84
s = .SplitCell(.AddItem("S 3.1"),0)
.CellCaption(,s) = "S 3.2"
.CellHAlignment(,s) = CenterAlignment
.CellBackColor(,s) = &H1000000
.CellWidth(,s) = 84
End With
End With
|
|
375
|
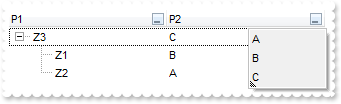
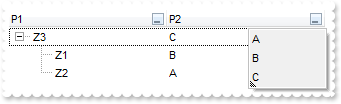
How can I sort the value gets listed in the drop down filter window

With Tree1
.LinesAtRoot = exLinesAtRoot
.MarkSearchColumn = False
.Description(exFilterBarAll) = ""
.Description(exFilterBarBlanks) = ""
.Description(exFilterBarNonBlanks) = ""
With .Columns.Add("P1")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = exSortItemsDesc
End With
With .Columns.Add("P2")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = exSortItemsAsc
End With
With .Items
h = .AddItem("Z3")
.CellCaption(h,1) = "C"
.CellCaption(.InsertItem(h,,"Z1"),1) = "B"
.CellCaption(.InsertItem(h,,"Z2"),1) = "A"
.ExpandItem(h) = True
End With
End With
|
|
374
|
How can I align the text/caption on the scroll bar

With Tree1
.ScrollPartCaption(exHScroll,exLowerBackPart) = "left"
.ScrollPartCaptionAlignment(exHScroll,exLowerBackPart) = LeftAlignment
.ScrollPartCaption(exHScroll,exUpperBackPart) = "right"
.ScrollPartCaptionAlignment(exHScroll,exUpperBackPart) = RightAlignment
.ColumnAutoResize = False
.Columns.Add 1
.Columns.Add 2
.Columns.Add 3
.Columns.Add 4
.Columns.Add 5
.Columns.Add 6
End With
|
|
373
|
How do I select the next row/item
With Tree1
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.SelectItem(.NextVisibleItem(.FocusItem)) = True
End With
End With
|
|
372
|
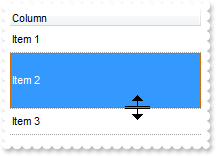
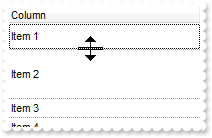
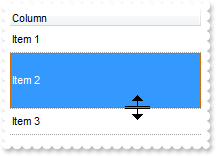
How do I enable resizing ( changing the height ) the items at runtime

With Tree1
.ItemsAllowSizing = exResizeItem
.DrawGridLines = exHLines
.ScrollBySingleLine = True
.Columns.Add "Column"
.Items.AddItem "Item 1"
With .Items
.ItemHeight(.AddItem("Item 2")) = 48
End With
.Items.AddItem "Item 3"
.Items.AddItem "Item 4"
End With
|
|
371
|
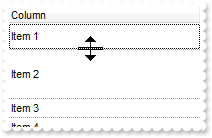
How do I enable resizing all the items at runtime

With Tree1
.ItemsAllowSizing = exResizeAllItems
.DrawGridLines = exHLines
.Columns.Add "Column"
.Items.AddItem "Item 1"
With .Items
.ItemHeight(.AddItem("Item 2")) = 48
End With
.Items.AddItem "Item 3"
End With
|
|
370
|
How can I remove the filter
With Tree1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.ApplyFilter
.ClearFilter
End With
|
|
369
|
How do I change the control's border, using your EBN files

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = &H1000000
End With
|
|
368
|
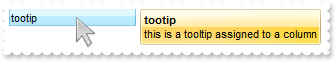
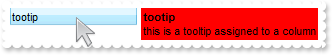
Can I change the default border of the tooltip, using your EBN files

With Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exToolTipAppearance) = &H1000000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
367
|
Can I change the background color for the tooltip

With Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Background(exToolTipBackColor) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
366
|
Does the tooltip support HTML format

With Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>"
End With
|
|
365
|
Can I change the forecolor for the tooltip

With Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Background(exToolTipForeColor) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
364
|
Can I change the foreground color for the tooltip

With Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>"
End With
|
|
363
|
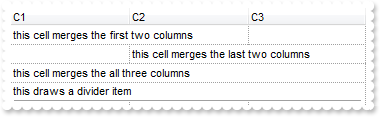
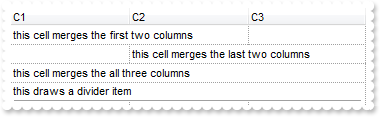
How can I merge cells

With Tree1
.DrawGridLines = exAllLines
.MarkSearchColumn = False
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .AddItem("this cell merges the first two columns")
.CellMerge(h,0) = 1
h = .AddItem()
.CellCaption(h,1) = "this cell merges the last two columns"
.CellMerge(h,1) = 2
h = .AddItem("this cell merges the all three columns")
.CellMerge(h,0) = 1
.CellMerge(h,0) = 2
h = .AddItem("this draws a divider item")
.ItemDivider(h) = 0
End With
End With
|
|
362
|
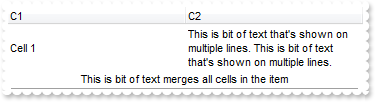
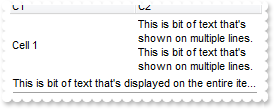
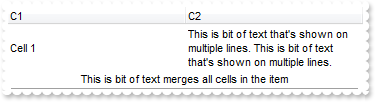
How can I merge cells

With Tree1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = exCaptionWordWrap
h = .AddItem("This is bit of text merges all cells in the item")
.ItemDivider(h) = 0
.CellHAlignment(h,0) = CenterAlignment
End With
End With
|
|
361
|
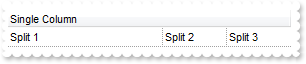
How can I specify the width for a splited cell

With Tree1
.DrawGridLines = exRowLines
.Columns.Add "Single Column"
With .Items
h = .AddItem("Split 1")
s = .SplitCell(h,0)
.CellWidth(,s) = 64
.CellCaption(,s) = "Split 2"
s1 = .SplitCell(,s)
.CellCaption(,s1) = "Split 3"
.CellWidth(,s1) = 64
End With
End With
|
|
360
|
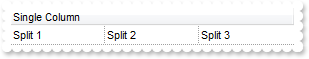
How can I split a cell in three parts

With Tree1
.DrawGridLines = exRowLines
.Columns.Add "Single Column"
With .Items
h = .AddItem("Split 1")
s = .SplitCell(h,0)
.CellCaption(,s) = "Split 2"
s1 = .SplitCell(,s)
.CellCaption(,s1) = "Split 3"
End With
End With
|
|
359
|
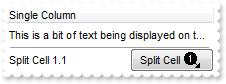
How can I add a button aligned to right

With Tree1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "Single Column"
.ShowFocusRect = False
With .Items
.ItemDivider(.AddItem("This is a bit of text being displayed on the entire item")) = 0
s = .SplitCell(.AddItem("Split Cell 1.1"),0)
.CellCaption(,s) = "Split Cell <img>1</img>"
.CellCaptionFormat(,s) = exHTML
.CellHAlignment(,s) = CenterAlignment
.CellHasButton(,s) = 16777216
.CellWidth(,s) = 84
End With
End With
|
|
358
|
How can I split a cell

With Tree1
.DrawGridLines = exRowLines
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Columns.Add "Single Column"
.ShowFocusRect = False
With .Items
s = .SplitCell(.AddItem("Split Cell 1.1"),0)
.CellCaption(,s) = "Split Cell <img>1</img>"
.CellCaptionFormat(,s) = exHTML
.CellHAlignment(,s) = CenterAlignment
.CellBackColor(,s) = &H1000000
.CellWidth(,s) = 84
End With
End With
|
|
357
|
Can I select an item giving its general position

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectPos = 1
End With
End With
|
|
356
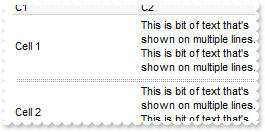
|
How can I change the color for separator / dividers items

With Tree1
.GridLineColor = RGB(255,0,0)
.MarkSearchColumn = False
.TreeColumnIndex = -1
.ScrollBySingleLine = False
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = exCaptionWordWrap
h = .AddItem()
.ItemDivider(h) = 0
.ItemDividerLine(h) = DoubleDotLine
.ItemDividerLineAlignment(h) = DividerCenter
.ItemHeight(h) = 6
.SelectableItem(h) = False
h = .AddItem("Cell 2")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = exCaptionWordWrap
End With
End With
|
|
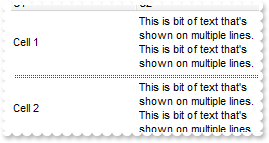
355
|
How can I add separator - dividers items

With Tree1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.ScrollBySingleLine = False
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = exCaptionWordWrap
h = .AddItem()
.ItemDivider(h) = 0
.ItemDividerLine(h) = DoubleDotLine
.ItemDividerLineAlignment(h) = DividerCenter
.ItemHeight(h) = 6
.SelectableItem(h) = False
h = .AddItem("Cell 2")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = exCaptionWordWrap
End With
End With
|
|
354
|
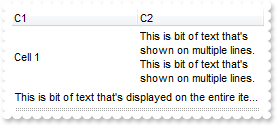
Can I change the style of the line being displayed by a divider item

With Tree1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.ScrollBySingleLine = False
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = exCaptionWordWrap
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.ItemDividerLine(h) = DoubleDotLine
.CellHAlignment(h,0) = CenterAlignment
.ItemHeight(h) = 24
End With
End With
|
|
353
|
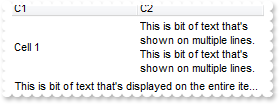
Can I remove the line being displayed by a divider item

With Tree1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = exCaptionWordWrap
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.ItemDividerLine(h) = EmptyLine
.CellHAlignment(h,0) = CenterAlignment
End With
End With
|
|
352
|
How can I display a divider item, merging all cells

With Tree1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = exCaptionWordWrap
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.CellHAlignment(h,0) = CenterAlignment
End With
End With
|
|
351
|
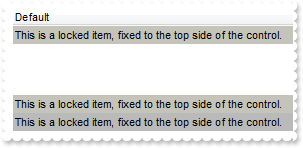
How can I fix or lock items

With Tree1
.Columns.Add "Default"
With .Items
.LockedItemCount(TopAlignment) = 1
.CellCaption(.LockedItem(TopAlignment,0),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(TopAlignment,0)) = RGB(196,196,186)
.LockedItemCount(BottomAlignment) = 2
.CellCaption(.LockedItem(BottomAlignment,0),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(BottomAlignment,0)) = RGB(196,196,186)
.CellCaption(.LockedItem(BottomAlignment,1),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(BottomAlignment,1)) = RGB(186,186,186)
End With
End With
|
|
350
|
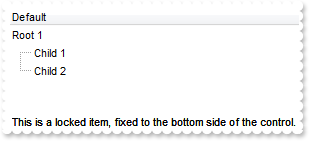
How can I fix or lock an item on the bottom side of the control

With Tree1
.Columns.Add "Default"
With .Items
.LockedItemCount(BottomAlignment) = 1
.CellCaption(.LockedItem(BottomAlignment,0),0) = "This is a locked item, fixed to the bottom side of the control."
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
349
|
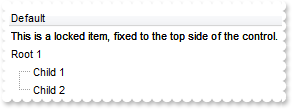
How can I fix or lock an item on the top of the control

With Tree1
.Columns.Add "Default"
With .Items
.LockedItemCount(TopAlignment) = 1
.CellCaption(.LockedItem(TopAlignment,0),0) = "This is a locked item, fixed to the top side of the control."
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
348
|
Is there any function to limit the height of the items when I display it using multiple lines

With Tree1
.ScrollBySingleLine = True
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = exCaptionWordWrap
.ItemMaxHeight(h) = 48
End With
End With
|
|
347
|
Why I cannot center my cells in the column

With Tree1
.TreeColumnIndex = -1
.DrawGridLines = exRowLines
.Columns.Add("Default").Alignment = CenterAlignment
.Items.AddItem "item 1"
.Items.AddItem "item 2"
.Items.AddItem "item 3"
End With
|
|
346
|
How can I align the cell to the left, center or to the right

With Tree1
.TreeColumnIndex = -1
.DrawGridLines = exRowLines
.Columns.Add "Default"
With .Items
.CellHAlignment(.AddItem("left"),0) = LeftAlignment
.CellHAlignment(.AddItem("center"),0) = CenterAlignment
.CellHAlignment(.AddItem("right"),0) = RightAlignment
End With
End With
|
|
345
|
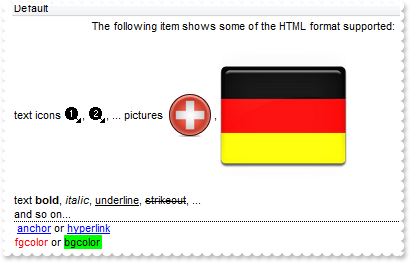
How do I apply HTML format to a cell

With Tree1
.TreeColumnIndex = -1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add "Default"
With .Items
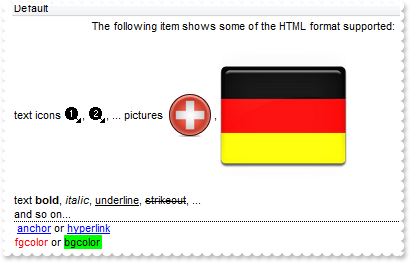
h = .AddItem("The following item shows some of the HTML format supported:")
.CellHAlignment(h,0) = CenterAlignment
h = .AddItem("<br>text icons <img>1</img>, <img>2</img>, ... pictures <img>p1</img>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <" & _
"u>underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br> <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolo" & _
"r</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor> ")
.CellCaptionFormat(h,0) = exHTML
.CellSingleLine(h,0) = exCaptionWordWrap
End With
End With
|
|
344
|
How can I change the font for a cell

With Tree1
.Columns.Add "Default"
.Items.AddItem "std font"
With .Items
.CellCaptionFormat(.AddItem("this <font tahoma;12>is a bit of text with</font> a different font"),0) = exHTML
End With
End With
|
|
343
|
How can I change the font for a cell

With Tree1
.Columns.Add "Default"
.Items.AddItem "default font"
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
With .Items
.CellFont(.AddItem("new font"),0) = f
End With
End With
|
|
342
|
How can I change the font for entire item

With Tree1
.Columns.Add "Default"
.Items.AddItem "default font"
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
With .Items
.ItemFont(.AddItem("new font")) = f
End With
End With
|
|
341
|
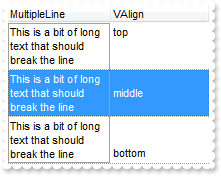
How do I vertically align a cell

With Tree1
.DrawGridLines = exRowLines
.Columns.Add("MultipleLine").Def(exCellSingleLine) = False
.Columns.Add "VAlign"
With .Items
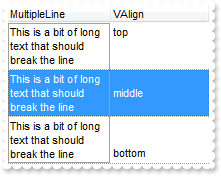
h = .AddItem("This is a bit of long text that should break the line")
.CellCaption(h,1) = "top"
.CellVAlignment(h,1) = TopAlignment
h = .AddItem("This is a bit of long text that should break the line")
.CellCaption(h,1) = "middle"
.CellVAlignment(h,1) = MiddleAlignment
h = .AddItem("This is a bit of long text that should break the line")
.CellCaption(h,1) = "bottom"
.CellVAlignment(h,1) = BottomAlignment
End With
End With
|
|
340
|
How can I change the position of an item

With Tree1
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.ItemPosition(.AddItem("Item 3")) = 0
End With
End With
|
|
339
|
How do I find an item based on a path

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.ItemData(.InsertItem(h,,"Child 2")) = 1234
.ExpandItem(h) = True
.ItemBold(.FindPath("Root 1\Child 1")) = True
End With
End With
|
|
338
|
How do I find an item based on my extra data

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.ItemData(.InsertItem(h,,"Child 2")) = 1234
.ExpandItem(h) = True
.ItemBold(.FindItemData(1234)) = True
End With
End With
|
|
337
|
How do I find an item

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.FindItem("Child 2",0)) = True
End With
End With
|
|
336
|
How can I insert a hyperlink or an anchor element

With Tree1
.Columns.Add "Column"
With .Items
.CellCaptionFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = exHTML
End With
With .Items
.CellCaptionFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = exHTML
End With
End With
|
|
335
|
How do I find the index of the item based on its handle

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.ItemByIndex(.ItemToIndex(h))) = True
End With
End With
|
|
334
|
How do I find the handle of the item based on its index

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.ItemByIndex(1)) = True
End With
End With
|
|
333
|
How can I find the cell being clicked in a radio group

With Tree1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Radio 1"
.CellHasRadioButton(h,1) = True
.CellRadioGroup(h,1) = 1234
.CellCaption(h,2) = "Radio 2"
.CellHasRadioButton(h,2) = True
.CellRadioGroup(h,2) = 1234
.CellState(h,1) = 1
.CellBold(,.CellChecked(1234)) = True
End With
End With
|
|
332
|
Can I add a +/- ( expand / collapse ) buttons to each item, so I can load the child items later

With Tree1
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Default"
With .Items
.ItemHasChildren(.AddItem("parent item with no child items")) = True
.AddItem "next item"
End With
End With
|
|
331
|
Can I let the user to resize at runtime the specified item

With Tree1
.ScrollBySingleLine = True
.DrawGridLines = exRowLines
.Columns.Add "Default"
With .Items
.ItemAllowSizing(.AddItem("resizable item")) = True
.AddItem "not resizable item"
End With
End With
|
|
330
|
How can I change the size ( width, height ) of the picture

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.CellPicture(h,0) = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.CellPictureWidth(h,0) = 24
.CellPictureHeight(h,0) = 24
.ItemHeight(h) = 32
h = .AddItem("Root 2")
.CellPicture(h,0) = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.ItemHeight(h) = 48
End With
End With
|
|
329
|
How can I find the number or the count of selected items

With Tree1
.SingleSel = False
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(.ItemChild(h)) = True
.SelectItem(.NextSiblingItem(.ItemChild(h))) = True
.AddItem .SelectCount
End With
End With
|
|
328
|
How do I unselect an item

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = False
End With
End With
|
|
327
|
How do I find the selected item

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
.ItemBold(.SelectedItem(0)) = True
End With
End With
|
|
326
|
How do I un select all items
With Tree1
.SingleSel = False
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.UnselectAll
End With
End With
|
|
325
|
How do I select multiple items

With Tree1
.SingleSel = False
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(.ItemChild(h)) = True
.SelectItem(.NextSiblingItem(.ItemChild(h))) = True
End With
End With
|
|
324
|
How do I select all items

With Tree1
.SingleSel = False
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectAll
End With
End With
|
|
323
|
How do I select an item

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
End With
End With
|
|
322
|
Can I display a button with some picture or icon inside

With Tree1
.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = " Button <img>p1</img> "
.CellCaptionFormat(h,1) = exHTML
.CellHAlignment(h,1) = RightAlignment
.CellHasButton(h,1) = True
.CellButtonAutoWidth(h,1) = True
.ItemHeight(h) = 48
End With
End With
|
|
321
|
Can I display a button with some picture or icon inside

With Tree1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = " Button <img>1</img> "
.CellCaptionFormat(h,1) = exHTML
.CellHAlignment(h,1) = RightAlignment
.CellHasButton(h,1) = True
.CellButtonAutoWidth(h,1) = True
End With
End With
|
|
320
|
Can I display a button with some icon inside

With Tree1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = " <img>1</img> "
.CellCaptionFormat(h,1) = exHTML
.CellHAlignment(h,1) = RightAlignment
.CellHasButton(h,1) = True
.CellButtonAutoWidth(h,1) = True
End With
End With
|
|
319
|
How can I assign multiple icon/picture to a cell

With Tree1
.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add "Default"
With .Items
h = .AddItem("text <img>p1</img> another picture <img>p2</img> and so on")
.CellCaptionFormat(h,0) = exHTML
.CellPicture(h,0) = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.ItemHeight(h) = 48
.AddItem "Root 2"
End With
End With
|
|
318
|
How can I assign an icon/picture to a cell

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.CellPicture(h,0) = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.ItemHeight(h) = 48
.AddItem "Root 2"
End With
End With
|
|
317
|
How can I assign multiple icons/pictures to a cell

With Tree1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "Default"
With .Items
h = .AddItem("Root <img>1</img> 1, <img>2</img>, ... and so on ")
.CellCaptionFormat(h,0) = exHTML
End With
End With
|
|
316
|
How can I assign multiple icons/pictures to a cell

With Tree1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.CellImages(h,0) = "1,2,3"
End With
End With
|
|
315
|
How can I assign an icon/picture to a cell

With Tree1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.CellImage(h,0) = 1
.CellImage(.InsertItem(h,,"Child 1"),0) = 2
.CellImage(.InsertItem(h,,"Child 2"),0) = 3
.ExpandItem(h) = True
End With
End With
|
|
314
|
How can I get the handle of an item based on the handle of the cell

With Tree1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.CellItem(.ItemCell(h,0))) = True
End With
End With
|
|
313
|
How can I display a button inside the item or cell

With Tree1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = " Button 1 "
.CellHAlignment(h,1) = RightAlignment
.CellHasButton(h,1) = True
.CellButtonAutoWidth(h,1) = True
h = .AddItem("Cell 2")
.CellCaption(h,1) = " Button 2 "
.CellHAlignment(h,1) = CenterAlignment
.CellHasButton(h,1) = True
End With
End With
|
|
312
|
How can I change the state of a radio button

With Tree1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Radio 1"
.CellHasRadioButton(h,1) = True
.CellRadioGroup(h,1) = 1234
.CellCaption(h,2) = "Radio 2"
.CellHasRadioButton(h,2) = True
.CellRadioGroup(h,2) = 1234
.CellState(h,1) = 1
End With
End With
|
|
311
|
How can I assign a radio button to a cell

With Tree1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Radio 1"
.CellHasRadioButton(h,1) = True
.CellRadioGroup(h,1) = 1234
.CellCaption(h,2) = "Radio 2"
.CellHasRadioButton(h,2) = True
.CellRadioGroup(h,2) = 1234
.CellState(h,1) = 1
End With
End With
|
|
310
|
How can I change the state of a checkbox

With Tree1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Check Box"
.CellHasCheckBox(h,1) = True
.CellState(h,1) = 1
End With
End With
|
|
309
|
How can I assign a checkbox to a cell

With Tree1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Check Box"
.CellHasCheckBox(h,1) = True
End With
End With
|
|
308
|
How can I display an item or a cell on multiple lines

With Tree1
.ScrollBySingleLine = True
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines"
.CellSingleLine(h,1) = exCaptionWordWrap
End With
End With
|
|
307
|
How can I assign a tooltip to a cell

With Tree1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "tooltip"
.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell"
End With
End With
|
|
306
|
How can I associate an extra data to a cell
With Tree1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Cell 2"
.CellData(h,1) = "your extra data"
End With
End With
|
|
305
|
How do I enable or disable a cell

With Tree1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Cell 2"
.CellEnabled(h,1) = False
End With
End With
|
|
304
|
How do I change the cell's foreground color

With Tree1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Cell 2"
.CellForeColor(h,1) = RGB(255,0,0)
End With
End With
|
|
303
|
How do I change the visual effect for the cell, using your EBN files

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Cell 2"
.CellBackColor(h,1) = &H1000000
End With
End With
|
|
302
|
How do I change the cell's background color

With Tree1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Cell 2"
.CellBackColor(h,1) = RGB(255,0,0)
End With
End With
|
|
301
|
How do I change the caption or value for a particular cell

With Tree1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellCaption(.AddItem("Cell 1"),1) = "Cell 2"
End With
End With
|